Animate a model
Animate a model
In this tutorial we will animate the door model:
- First we will open the door model created previously.
- Then we will create the door opening animation.
- Finally we will read the animation.

Project opening
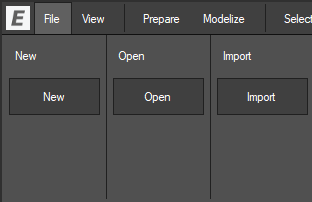
To open the model:
- Access the File menu by clicking on the File menu button.
- Access the Open File panel by clicking on the Open button.
- Select a file in the browser.
- Click on Ok.

Animation creation
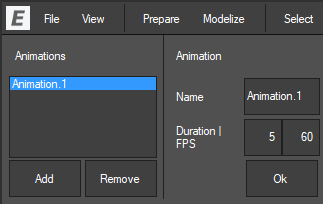
To create an animation:
- Access the Animate menu by clicking on the Animate menu button.
- Create an animation by clicking on the Add button in the animations panel.
The animation is created and it’s title appears in the animations panel.

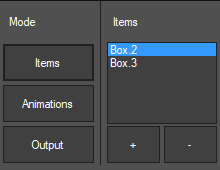
Items
To add the doors to the animation:
- Access the Items mode by clicking on the Items button.
- Access the Add mode by clicking on the + button in the Items panel.
- Add the doors to the animation by clicking on them in the scene.
The doors appear in the items list.

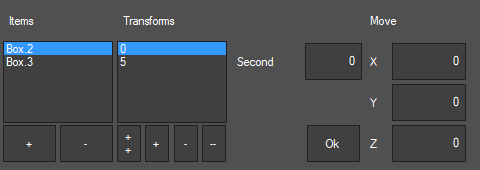
Transformations
To animate a model you will need at least two transformations.
These transformations define moving steps.
To create transformations:
- Select the left door model by clicking on it on the items list.
- Add transformations by clicking on the + button in the Transforms panel.
The transformations appear in the Transforms panel.

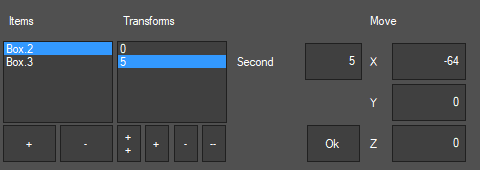
Transformations (2)
To create the left door animation:
- Click on the second transformation.
- Indicate -64 in the X field which corresponds to 4 cases distance.
- Validate by clicking on the Ok button.

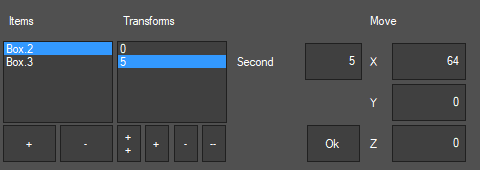
Transformations (3)
Do the same for the right door:
- Select the right door in the Items panel.
- Create the transformations.
- Indicate a move of 64 in X on the second transformation.
- Validate by clicking on the Ok button.

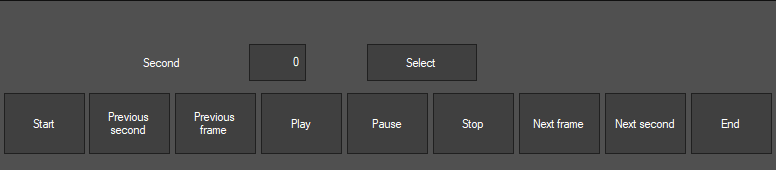
Animation read
To start the animation:
- Launch the animation by clicking on the Play button in the navigation panel.
To stop the animation:
- Stop the animation by clicking on the Stop button in the navigation panel.